Writing Instructions
This chapter introduces some basic rules about how to refer to UI elements and software and hardware modes in technical documents.
UI Elements
A user interface (UI) is a means by which a human interacts with a machine. UI elements are the building blocks of a user interface which add to the interactivity, allowing users to navigate around the interface and implement various commands.
When designing instructions and procedures, it is common case that we need to guide readers to interact with UI elements to complete a specific task. This section summarizes some guidelines on how to describe the interaction with UI elements in our documentation.
Overview of UI Elements
UI elements usually fall into one of the following four categories:
Input Components : allow users to input information into the system, such as text boxes, buttons, checkboxes, dropdown lists, toggles, and radio buttons.
Navigation Components : help users move around an interface, such as slider, search box, icons, and tags.
Information Components : share information with users, such as icons, tooltips, progress bar, notifications, and message boxes.
Containers : hold related content together, such as kebab menu.
The table below introduces some common UI elements.
Element (English) |
Element (Chinese) |
Description |
|---|---|---|
Window |
窗口 |
The primary, rectangular area in which application elements are displayed. |
Pane |
窗格 |
A section of a window that provides the user with additional information or quick access to features commonly used. |
Dialog box |
对话框 |
A pop-up window in which the user provides information or issues commands. |
Toolbar |
工具栏 |
A set of buttons that controls software functions. |
Ribbon |
功能区 |
A set of toolbar placed on s everal tabs. |
Menu |
菜单 |
A group of the commands, options, etc., of a program arranged by category. |
Tab |
标签页 |
A clickable area in a window that shows another page or area. |
Command |
命令 |
A directive to a computer program to perform a specific task in the form of a label. |
Icon |
图标 |
Pictorial representation of a certain element. |
Button |
按钮 |
Small area on which the user clicks to execute commands or display new windows and menus. |
Checkbox / check box |
复选框 |
A yes or no, or on or off, control. When a setting is selected, a visual indicator appears in the square check box. |
Radio button |
单选按钮 |
A control that allows the user to choose only one of a predefined set of mutually exclusive options. |
Toggle |
转换键/切换键 |
A control that enables the user to switch between settings. |
Scrollbar |
滚动条 |
A control that moves the view of the data that is displayed in the window. |
Slider |
滑动条/滑块 |
A control that is used to set a value within a range and to give a visual indication of the setting. |
Text field |
文本框/输入框 |
Input area for text. |
List box |
列表框 |
A control that allows the user to select one or more items from a list contained within a static, multiple line text box. |
Dropdown list |
下拉菜单/下拉列表 |
A control, similar to a list box, that allows the user to choose one value from a list. |
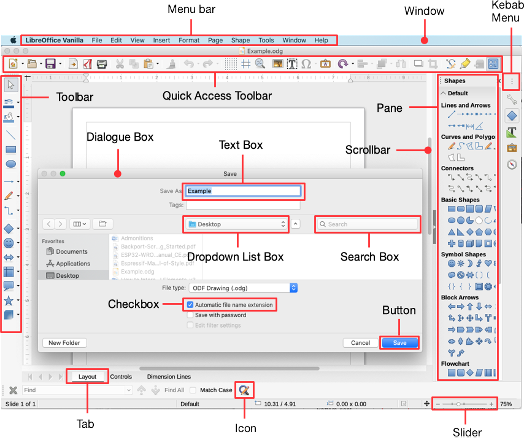
The figure below shows some most common UI elements.

Common UI Elements
Users interact with traditional graphic user interface (GUI) through an input device. For example, a user interacts with the above interface in Figure with a mouse.
In the meanwhile, as the types of interactive electronic devices have proliferated, users can also interact with a computer or program more naturally through gestures and speech using new types of interfaces known as natural user interface (NUI). Devices using NUI usually come with touch screens, cameras, sensors, or microphones, which are commonly integrated in Espressif’s products.
How to Describe UI Elements
Consistent style and text formatting help users locate UI elements and interpret information efficiently. Follow the guidelines below when referring to UI elements.
General Rules
A UI element normally consists of two parts as shown in the example:
The element type, such as window, icon, and button.
The element text shown in the interface.
Example
Element |
Element Type |
Element Text |
|---|---|---|
Button |
“Save” |
When referring to a UI element, if the meaning is clear enough, then there is no need to specify the element type. Instead, describe what the user needs to do by referring only to the element text. Do not add the definite article “the” before the element text.
Example
Click
Saveto save the document.
When there is any chance of confusion, and you need to make sure the user begins in the right place, provide a brief phrase or an introductory step at the beginning of the step by referring to the elements with their proper types. This will help the user identify the UI elements easier and faster. In such cases, the definite article “the” is needed.
Example
Preferred |
Avoid |
Note |
|---|---|---|
On the |
On |
Refer to the element type to add clarity when needed. |
For UI elements with no text, clarify its type in the running text and add more specific descriptions. You may choose one or more solutions from the following list to help readers identify the UI elements:
Use a similar symbol to represent simple elements or insert a picture showing the element in the running text, if possible.
Example
Click the ✚ icon to add more files.
Click the ⬆️ icon to upload.
Refer to the UI element with the name of the tooltip, if any.
Example
Click the
Helpbutton.
Note
In this example, “Help” is the name of the tooltip which shows when you hover the cursor over the icon.
Add a screenshot with the UI element marked out, if necessary.
Do not use the possessive form of UI elements.
Example
Preferred |
Avoid |
|---|---|
On the |
Click the |
Capitalization and Punctuation
Write out the UI element text exactly as it appears in the interface, including the capitalization. Do not capitalize the element type, such as button, menu, and icon.
However, if the element text ends with a period, a colon, an ellipsis, or other punctuation, do not include that end punctuation in instructions.
Example
Preferred |
Avoid |
|---|---|
Click |
Click |
Emphasis
Apply special formatting to UI elements for emphasis so that users can identify the elements faster and easier. Stick to the following rules when referring to UI elements in different formats of documentation.
In
.mdor.rstdocuments:For UI elements in English or Chinese documents, use backquotes (``) to enclose the UI element text, which will generate in-line code blocks. Add spaces before and after unless it is followed by punctuation. For more details about punctuation and when to add spaces, see Chapter Punctuation.
Example
Source Text
Rendered Effect

In the
Reviewtab, turn on theTrack Changestoggle.
点击
Deploy按钮后,RainMaker 后端部署过程将启动。In LaTeX, Word, or Pages documents:
For English elements in English document, use boldface for emphasis.
Example
Click Submit.
For Chinese elements or elements combining Chinese and English in Chinese document, enclose the UI element text with Chinese double quotation marks.
Example
点击“提交”。
For English elements in Chinese document, enclose the UI element text with English double quotation marks and add spaces before and after unless it is followed by a punctuation mark.
Example
点击 “Submit”。
For Chinese elements in English document, enclose the UI element text with English double quotation marks and add spaces before and after unless it is followed by a punctuation mark.
Example
Click “提交”.
For more details about punctuation and when to add spaces, see Chapter Punctuation.
Languages
When writing documents that involve UI elements, use the same language for the UI element text and the document, if possible.
When translating documents that involve UI elements, follow these guidelines:
If the translation for the UI to the target language is available, use the exact translation in the UI to refer to the elements.
Example
Source Text
Target Text
Note
Click
Create an AWS Account.点击”创建 AWS 账户”。
The AWS website offers Chinese language option.
If you have no access to the translation for the UI to the target language, choose one of the following methods to refer to the UI elements according to specific requirements on the demand side, if any. Whichever style is selected, use it consistently.
Stick to the UI element text in the source text and do not provide translation.
Example
Source Text
Target Text
Enter the package name in
the Android package namefield.在
Android package name字段中输入软件包名称。Use the element text in the source text and follow it with your translation in a bracket to add clarity, when necessary.
Example
Source Text
Target Text
Select the checkbox – “Show apps that create custom IAM roles or resource policies”.
勾选复选框——“Show apps that create custom IAM roles or resource policies”(显示创建自定义 IAM 角色或资源策略的应用程序)。
说出唤醒词”Hi 乐鑫”激活开发板。
Say the wake-up word “Hi 乐鑫” (“Hi Espressif”) to activate the board.
If the document involves screenshots displaying the interface, refer to the UI elements using the exact language in the screenshots. Consider following the element text with your translation in a bracket to add clarity.
Formatting for Voice Commands
Users of an NUI with speech recognition functionality can interact with a program by using voice commands. A voice command is a structured verbal input from the user that a program will respond to.
When referring to a voice command, enclose the command text in quotation marks. Capitalize the first word in a voice command. Do not use boldface for the commands. Use punctuation at the end of the command within the quotation marks only when the voice command is placed at the end of a sentence. Punctuation preceding or within the command is not necessary unless needed to avoid ambiguity.
Example
Preferred |
Avoid |
|---|---|
Say the wake-up word “Hi Espressif” to activate the board. |
Say the wake-up word “Hi, Espressif.” to activate the board. |
To activate the device, say “Hi Espressif.” |
To activate the device, say “Hi Espressif”. |
How to Describe Interaction with UI Elements
Use dedicated verbs to describe interaction with UI elements. Note that users interact with interfaces using different input methods: keyboard, mouse, touch, voice, and more. Therefore, use more generic verbs that work with any input method when you are not sure which type of input method the user is using.
The table below summarizes some common verbs to describe interaction with UI elements that is applicable to more than one input method.
English Verb |
Chinese Verb |
Description |
Example |
|---|---|---|---|
Select |
勾选/选择 |
To place a checkmark or other indicators in a checkbox or radio button. |
|
Clear |
清除/取消勾选 |
To remove a mark from a checkbox. It is recommended to use clear rather than deselect. |
Clear the |
Choose |
选择 |
To choose an option, based on the customer’s preference or desired outcome. |
In the font dropdown list, choose the desired font and click it. |
Drag |
拖拽/拖动 |
To move an object by sliding the mouse with one or more buttons pressed or by putting a finger on the desired point on the touchscreen and slide the finger. |
Drag the |
Release |
释放/松开 |
To let up on a keyboard key, a mouse button, or other physical buttons to initiate an action. |
Drag the file and release the mouse button. |
Go to |
前往 |
To navigate to a certain place on the UI. |
On the ribbon, go to the |
Leave |
离开 |
To leave a website or webpage. |
Click |
Open |
打开 |
To start or activate an application, or to access a document, file, or folder. |
To open the document in the |
Close |
关闭 |
To close a window. |
Close the document window. |
Switch on/off & turn on/off |
打开/关闭 |
To turn a toggle key or toggle switch on or off. |
To track all the changes of the document, turn on the |
Copy |
复制 |
To place a duplicate of the selection on the clipboard. |
Copy the URL shown below. |
Cut |
剪切 |
To remove the selection from the current location and place it on the clipboard. |
Cut the first entry in the list. |
Paste |
粘贴 |
To place the clipboard contents at the insertion point. |
Paste your private key into the |
Enter |
输入 |
To enter or specify information in a field using physical or on-screen keyboard. |
In the search box, enter “RainMaker”. |
Zoom in/out |
放大/缩小 |
To enlarge or reduce the size of a window or a screen. |
Zoom in to see more details. |
Scroll up/down |
向上滚动/向下滚动 |
To move higher or lower through text or graphics by scrolling the scroll-wheel on the mouse or sliding the touchpad or the screen. |
Scroll down to the bottom of the page and click |
Swipe |
滑动 |
To move quickly in the direction opposite to how the page scrolls. For example, if the page scrolls left or right, swipe an item up or down to select it. |
Swipe the page to the right and click |
Collapse |
折叠 |
To click a turner icon (or similar GUI elements) to hide subentries in the hierarchical structure you are viewing. |
Collapse the ribbon. |
Expand |
展开 |
To click a turner icon (or similar GUI elements) to view subentries in the hierarchical structure you are viewing. |
In the |
When the input method of the user is clear enough, use input-specific verbs to clarify, if necessary. The table below summarizes some common verbs for different input methods.
Input Method |
English Verb |
Chinese Verb |
Description |
Example |
|---|---|---|---|---|
Mouse |
Click/left-click |
点击 |
To press and release the left mouse button without moving the cursor to select a link or item on the screen. Do not use click on or click at. |
In the |
Right-click |
右击 |
To press and release the right mouse button without moving the cursor to select a link or item on the screen. |
Right-click the selected text, and then click |
|
Double-click |
双击 |
To click a mouse button twice without moving the cursor. |
Double-click the file to open it. |
|
Move |
移动 |
To move the cursor on the workspace by sliding the mouse with no buttons pressed. |
Move the cursor outside the |
|
Drag and drop |
拖放 |
To select an object with one or more buttons pressed, move it by sliding the mouse, and place it in an alternate area by releasing the mouse button. |
Drag and drop the item to the left column. |
|
Point to |
移至 |
To move the cursor to a specific location on the screen by moving the mouse with no buttons pressed. |
Point to the |
|
Scroll |
滚动 |
To rotate the wheel button of the mouse. |
Scroll the wheel button forward. |
|
Hover over |
悬停 |
To position the cursor over something without clicking it. |
Hover over the avatar to see more information. |
|
Touchscreen |
Tap |
轻点/轻触 |
To press the screen with a finger or pen tip and then to lift it, usually quickly. |
At the bottom of the screen, tap |
Double-tap |
轻点两次/轻触两次 |
To tap twice in rapid succession. |
Double-tap the file to open it. |
|
Long-press |
长按 |
To press on a certain part of the touchscreen for several seconds. |
Long-press the app icon and tap |
|
Pinch/stretch |
缩小/放大 |
To move together two or more fingers on the screen to zoom in or out. |
To decrease the size of the picture, pinch it. |
|
Keyboard and other physical buttons |
Press |
按 |
To push down on and release a keyboard key or a physical button. |
Press the |
Press and hold |
长按 |
To press down on a physical button for several seconds. |
Press and hold the |
|
Type |
输入 |
To press keys on the keyboard to enter information in a field. |
Type your key ID in the |
|
Speech |
Say |
说 |
To speak to a NUI to implement a voice command. |
To wake up the device, say “Hi Espressif.” |
Software and Hardware Modes
Overview of Hardware and Software Modes
A hardware or software mode is a predefined configuration of multiple components or parameters that helps achieve a certain desirable state in hardware or software. For example, the working modes of Wi-Fi consist of Station mode, AP mode, and Station/AP Coexistence mode. Such mode names should be considered as proper nouns. When referring to hardware and software modes, follow the rules in this document.
There are also relatively simple hardware or software states frequently referred to in our documents, e.g., half-duplex/full-duplex or master/slave. These states should not be called “modes”, because such usages devalue the term “mode” in Espressif documentation.
To avoid overusing the word “mode”, it is recommended to use the following wording when referring to simpler states:
The SPI peripheral of the ESP32-S2 can operate as a master or slave.
It supports full-duplex communication with clock frequency up to 80 MHz.
General Conventions to Refer to Modes
When referring to a hardware or software mode, use title capitalization for the mode name except for the word “mode”. For hyphenated words in mode names, only capitalize the first word. Do not use the definite article “the” before mode names.
Example
Flash encryption should be enabled in Release mode only.
In Light-sleep mode, digital peripherals of the device are clock-gated.
How to Describe Interaction with Modes
The table below demonstrates the most used verbs in English and Chinese to describe interactions between the device and different hardware and software modes.
A device can |
enter/go into |
a mode. |
switch to |
||
support |
||
use/utilize |
||
A device can be |
in |
|
put into |
||
A device can |
exit/come out of/leave |
|
wake up from |
||
A mode can be |
enabled. |
/ |
initialized. |
||
disabled. |
||
configured. |
||
设备 |
支持/具备/具有 |
模式。 |
进入/退出 |
||
使用/处于 |
||
切换至 |
||
设置为/配置为 |
||
被唤醒。 |
/ |
|
模式被 |
启用/使能。 |
/ |
禁用/停止。 |
||
配置/设置。 |
With regard to the above table, the example sentences are given below.
Example
When the host connects to ESP32, the tracing module enters Streaming mode.
The module wakes up from Deep-sleep mode.
首先,您需要调用函数,将 Wi-Fi 配置为 Station 模式。
ESP32 支持 Light-sleep 和 Deep-sleep 两种睡眠节能模式。
Here are some inappropriate expressions that you should avoid.
Example
Preferred |
Avoid |
Note |
|---|---|---|
Flash reads and writes in STR mode. |
Flash reads and writes under STR mode. |
It is recommended to use the preposition “in”. |
Configure pullup/pulldown resistors before the device enters Light-sleep mode. |
Configure pullup/pulldown resistors before entering Light-sleep mode. |
In this sentence, “before entering Light-sleep mode” is a dangling modifier, because its implied subjective (the device) is different from the subject of the sentence (the user). |
This section only touches upon the most basic rules on how to refer to hardware and software modes. To further standardize the usage of modes, it is critical to clearly distinguish the “real modes” from “simple states” and to create an approved reference list of mode names with proper capitalization and hyphenation for all Espressif document writers and editors.